Registration Procedure
Thursday, 28 March 2024
Doctoral Program Admissions
Reguler and by research:
- Self-funded : Intended for applicant at their own expenses.
- Collaboration : intended for applicants who have been designated as scholarship awardees by the scholarshipagency (proven by a letter of appointment as scholarship awardees), or those education is funded by UGM cooperation partners as proven by the existence of a Memorandum of Understanding (MoU) or a valid Cooperation Agreement (PKS) (a list of cooperation partners can be selected when filling out the online registration).
- Scholarship Applicant : Intended for applicants who are applying for scholarships from various institutions/scholarship providers.
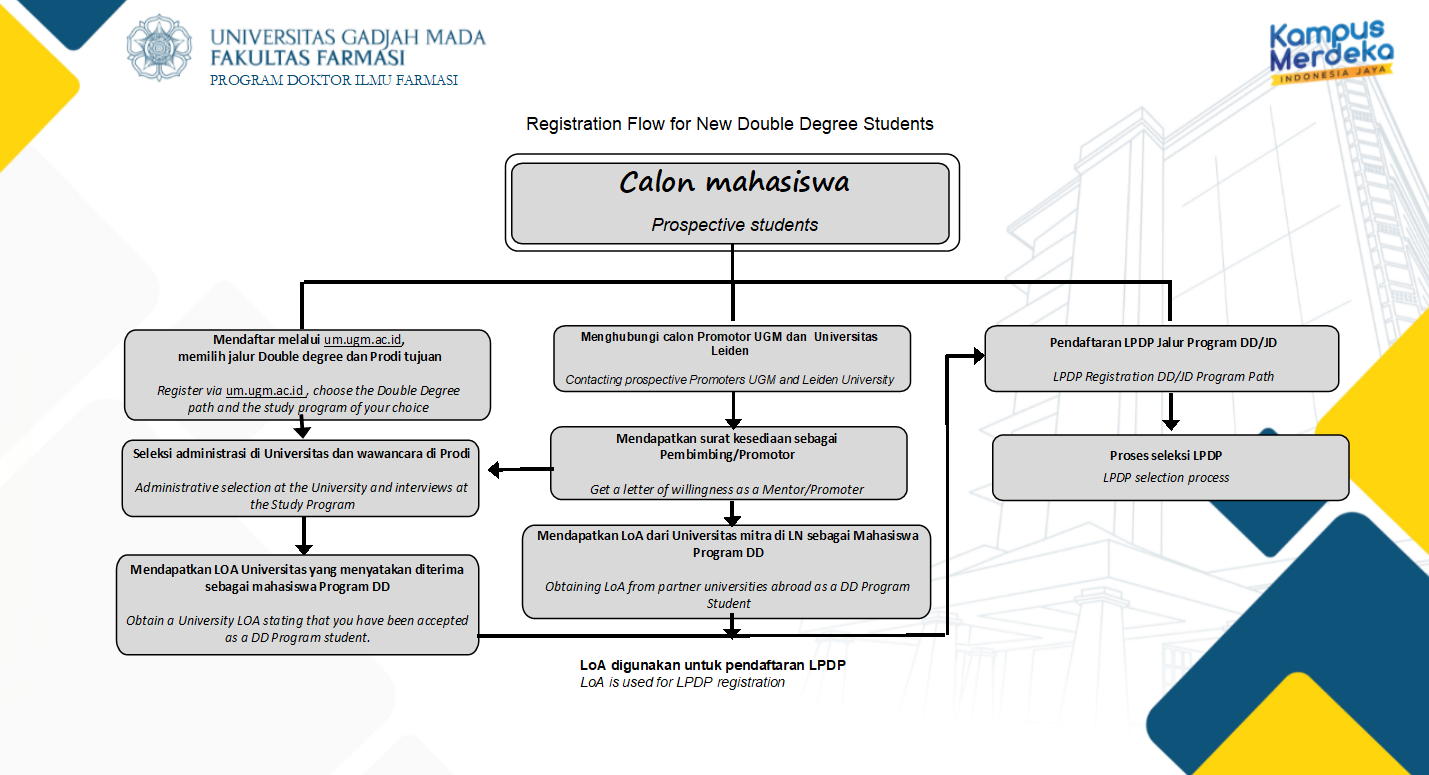
Double degree/Joint degree:
Intended for Doctoral program applicants who will conduct studies at UGM and at partner universities which is possible to obtain two academic degrees in one study period. This route can be implemented through financing from collaborating partner agencies, scholarship agencies, or at own expense (self-financing).
International track
Reserved for foreign nationals (Non-Indonesian citizens). Information on International Track Registration can be viewed on the following page: https://admission.ugm.ac.id/ read more
 Come and Join to Guest Lecture session with
Come and Join to Guest Lecture session with